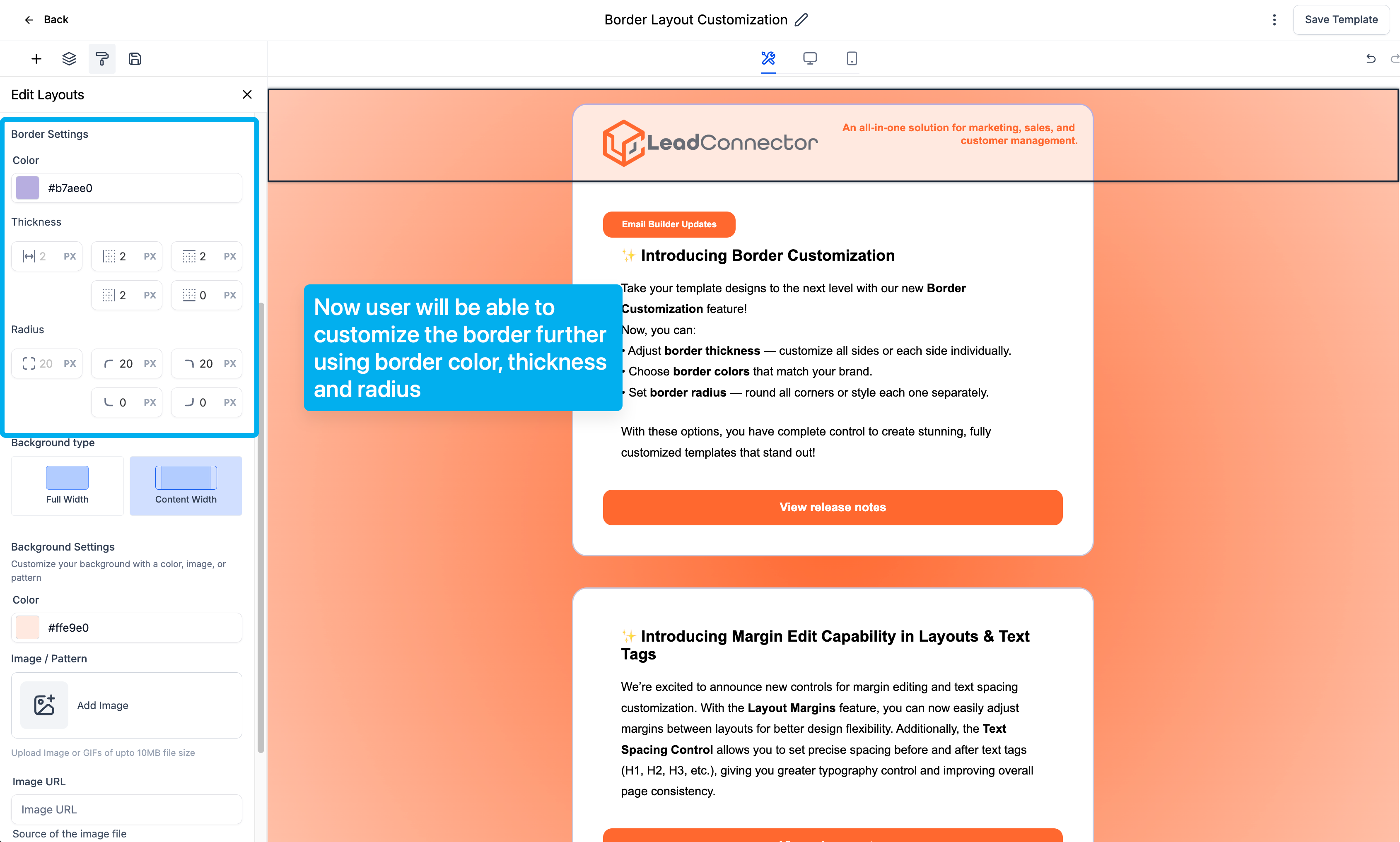
Border Customization – Color, Radius & Thickness 🚀
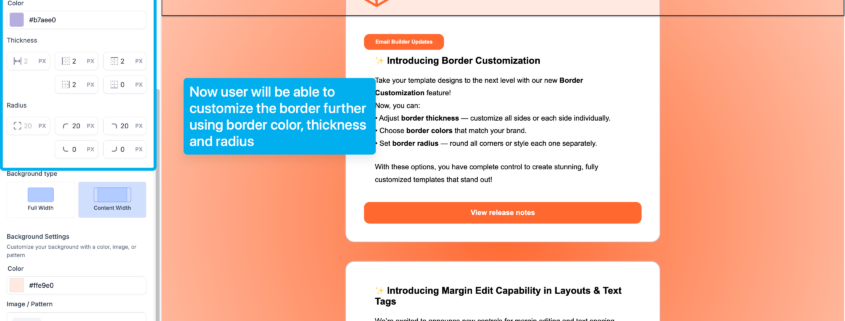
Easily customise border colour, thickness, and radius—globally or per edge.
-
Color Control
– Choose any border colour.
-
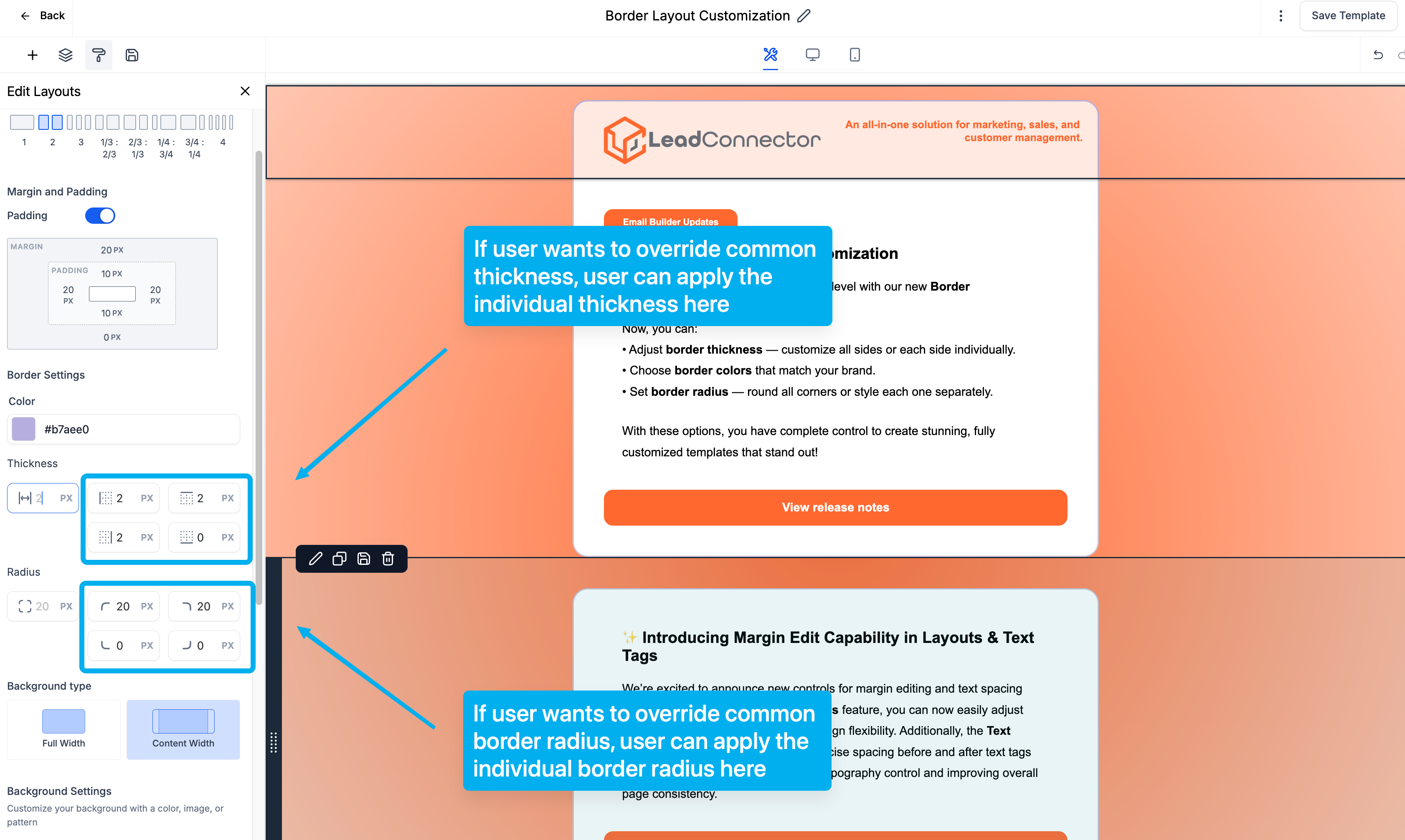
Thickness Adjustment
– Set precise border width.
-
Radius Customisation
– Adjust corner roundness.
-
Per-Edge Control
– Apply unique settings to each edge or set a global style.
- More design flexibility.
- Unique styling for different sections.
👷♂️
How to Use It?
- Edit a layout.
- Go to Border Settings.

- Adjust Colour, Thickness, and Radius as needed.

Note
: By default, new templates will have zero spacing before and after text tags, while text elements will have a default padding of 12px.
Create polished, customised borders effortlessly