Sub-menu and Mega-menu Dropdown Icons
Introducing Dropdown Icon Support for Navigation Menus
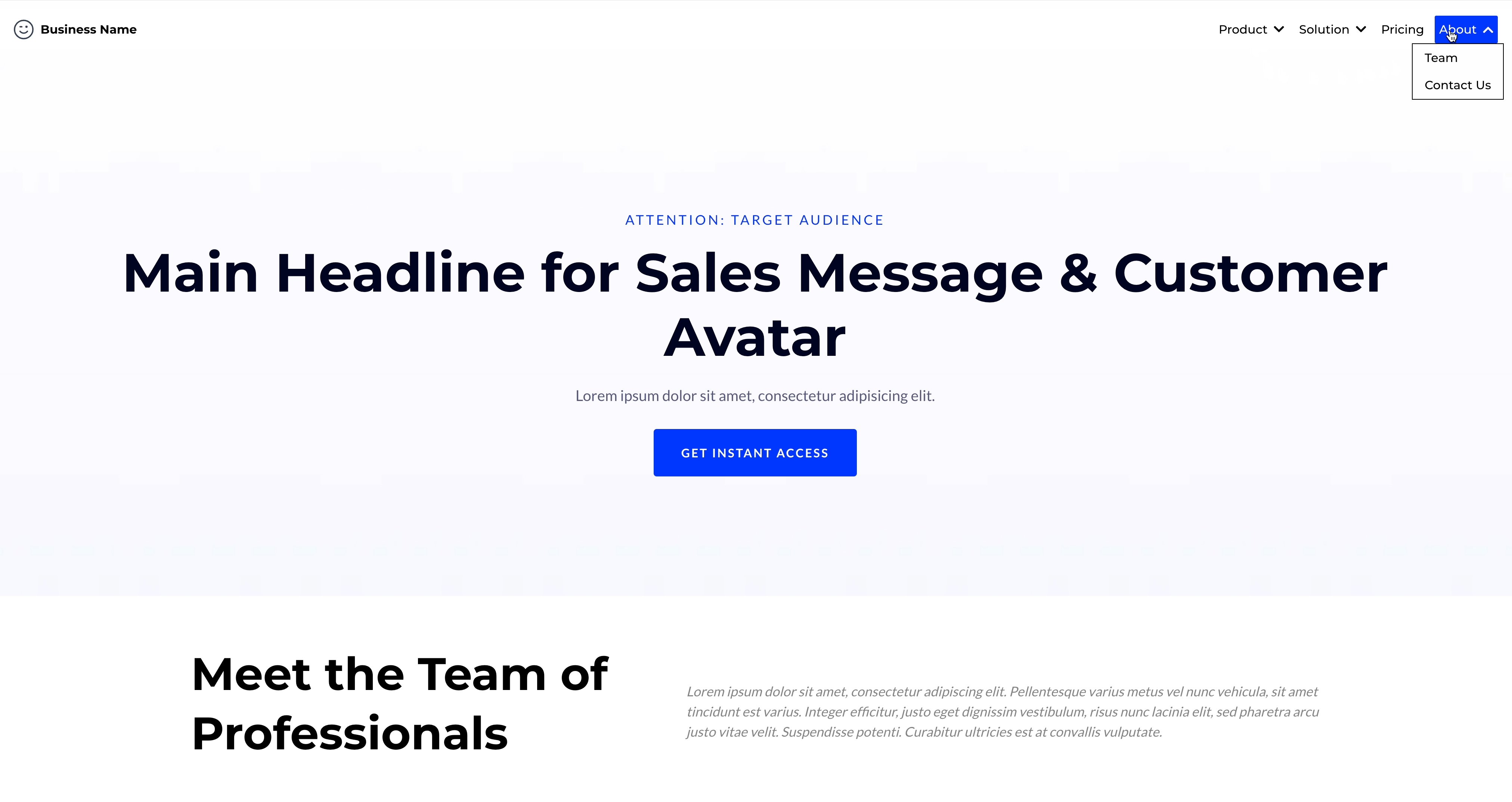
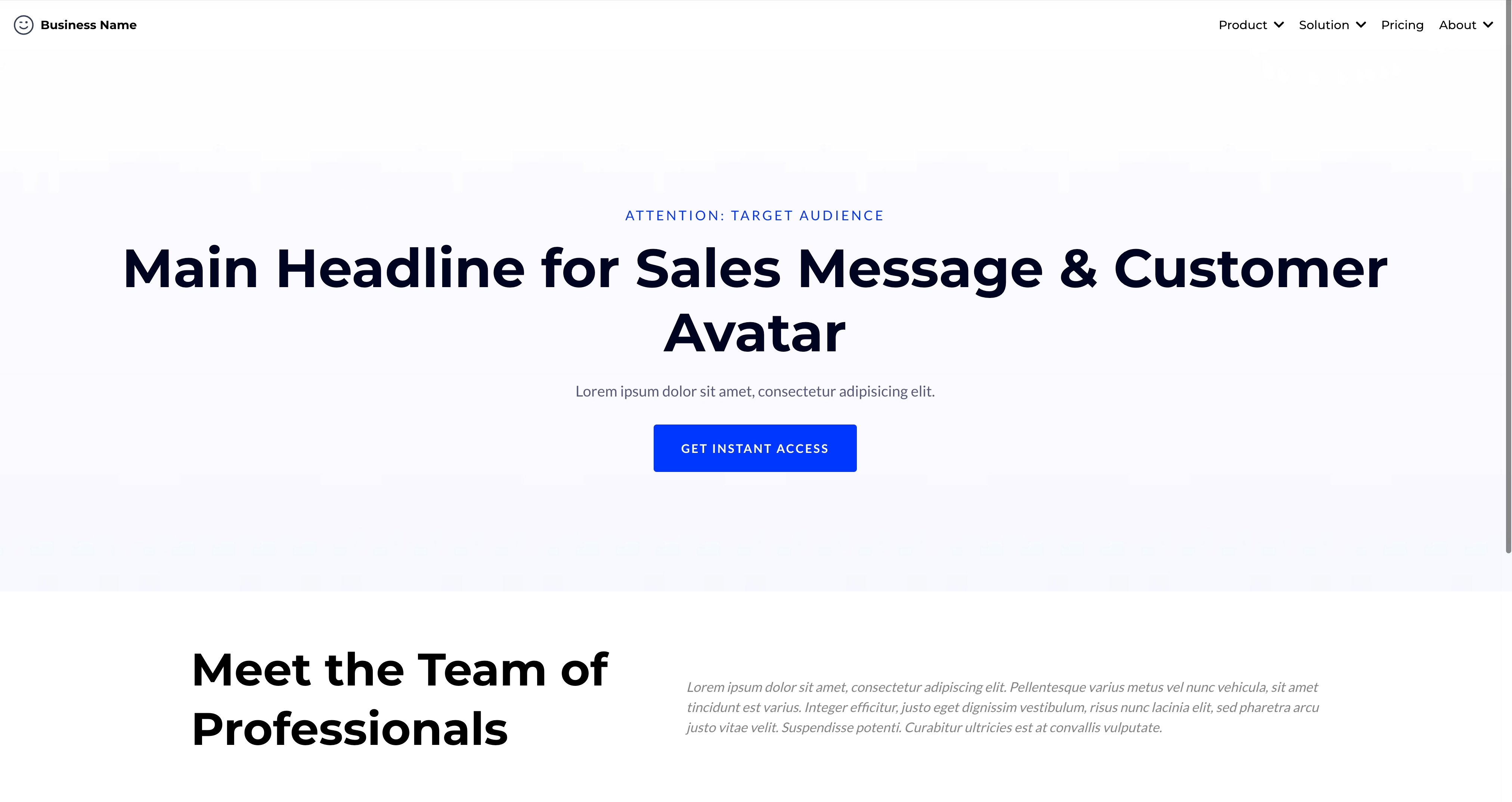
We introduced dropdown icon support for sub-menu and mega-menu items in the navigation menu element. This feature helps visitors see that items expand or collapse.
Key Features:
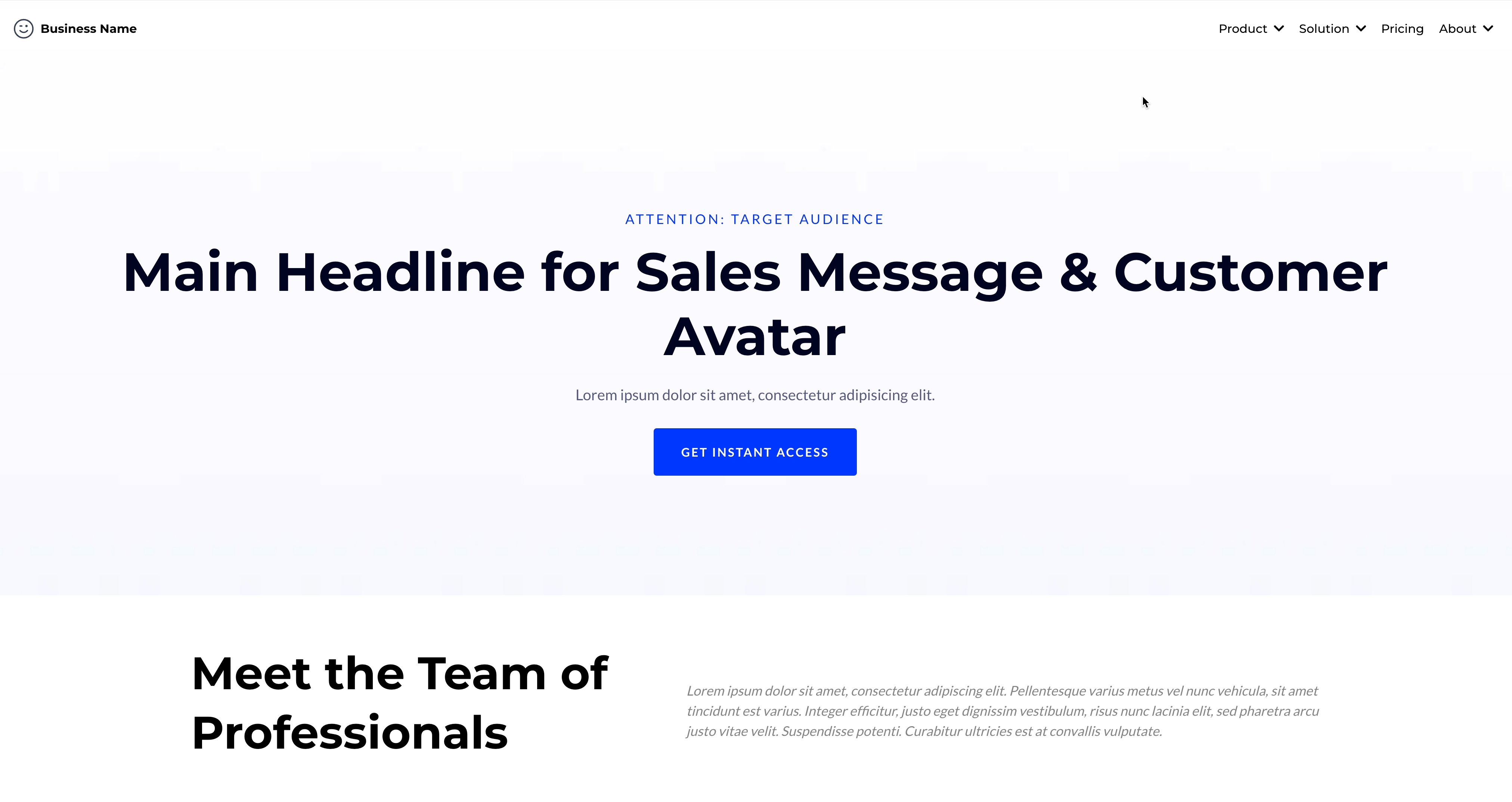
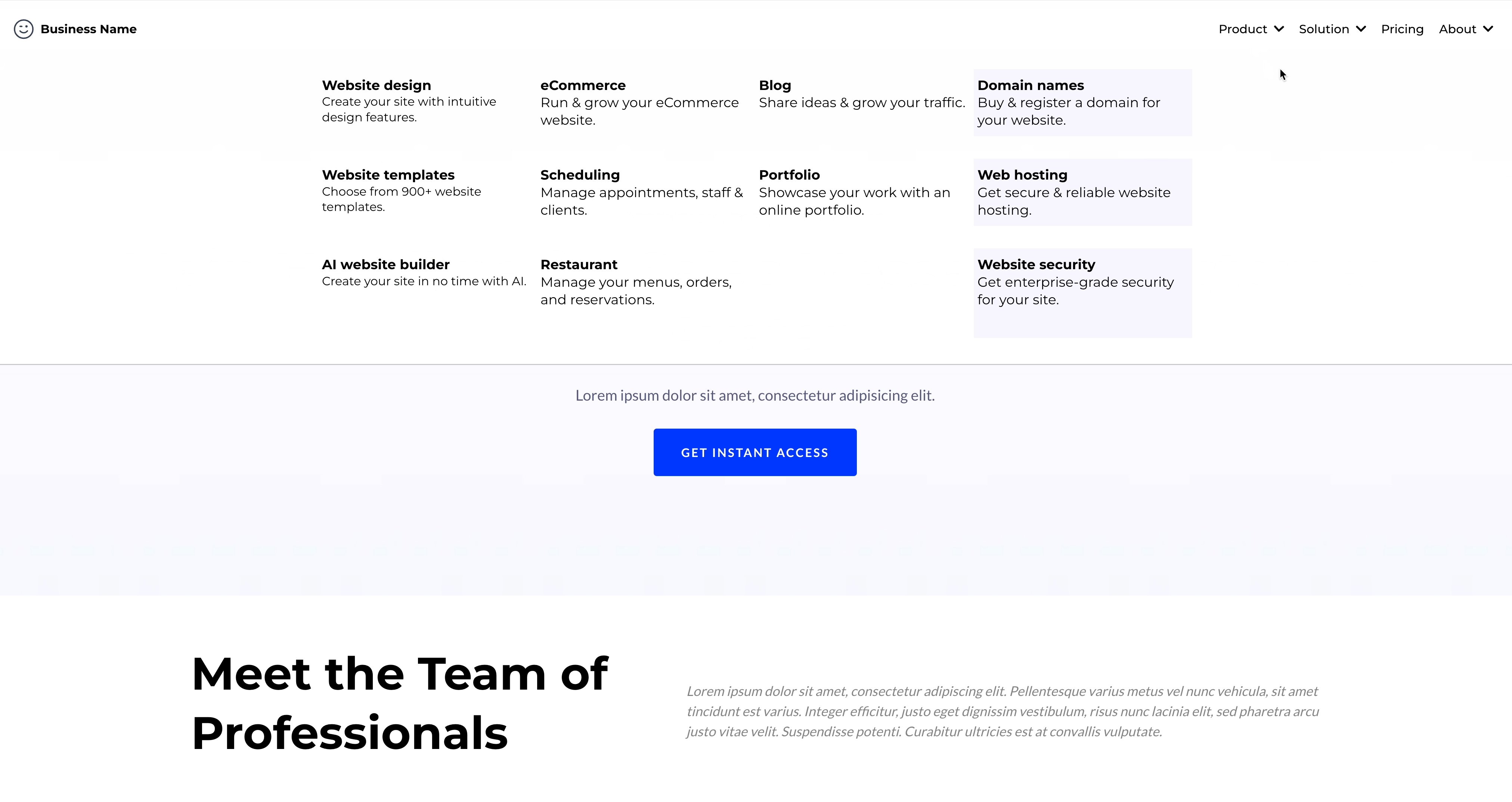
- ✨ Dropdown Icon: A clear icon shows users when an item can expand. It includes a smooth rotation animation.
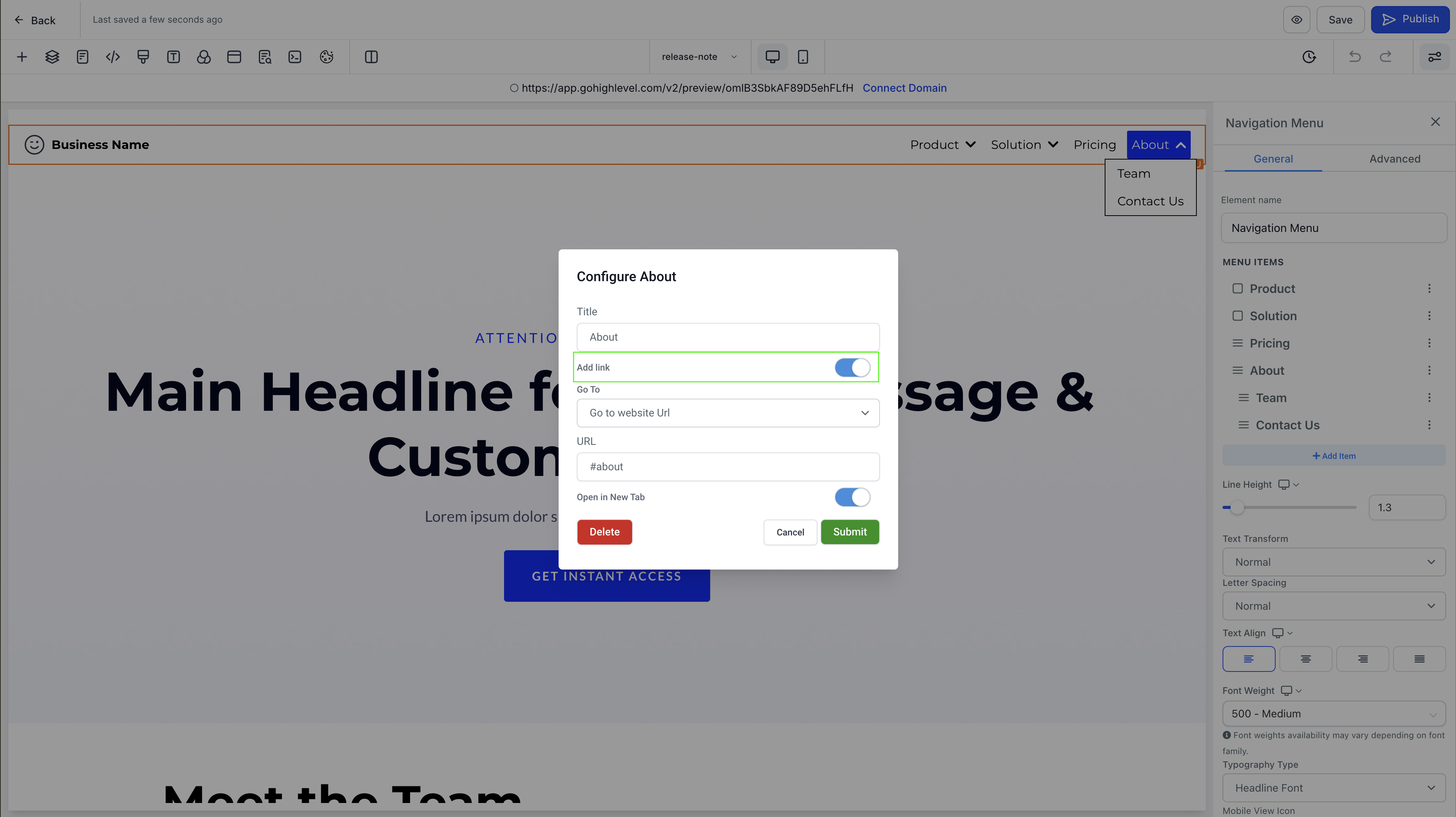
- 🔗 Link Support: You can now make the parent menu item clickable while still having an icon for expansion.
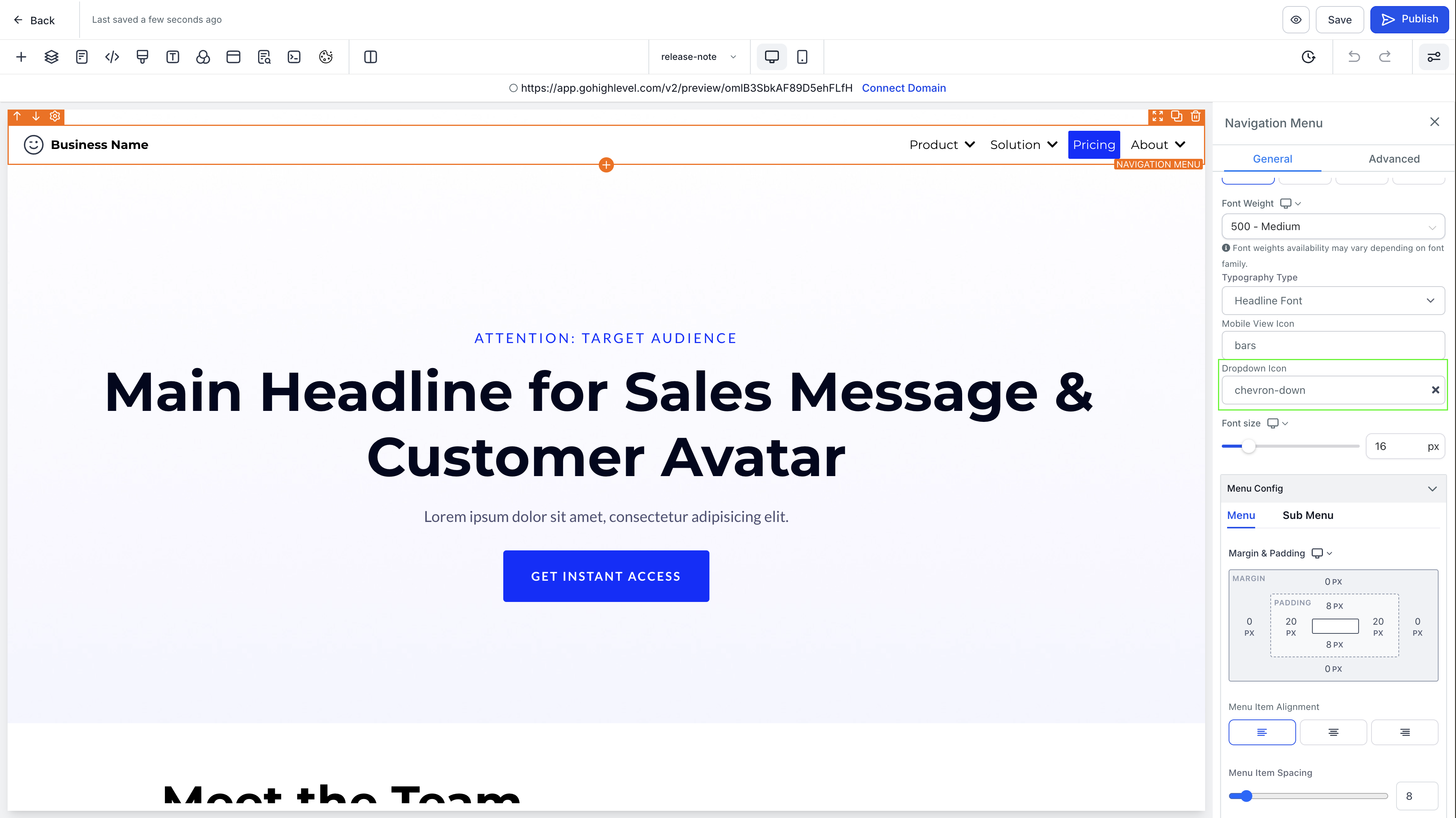
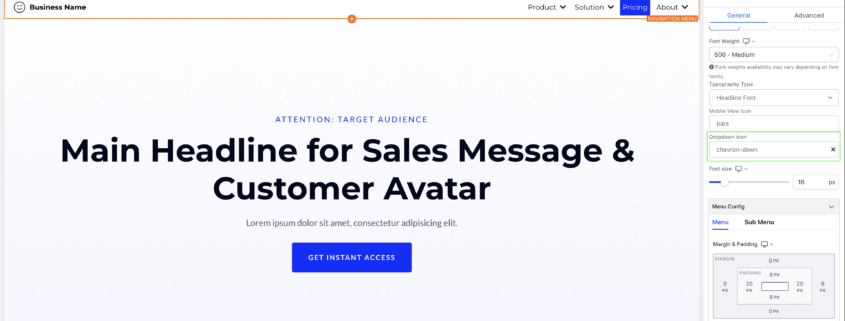
- 🔧 Easy Setup: In the Style Editor, choose a dropdown icon. Then enable the link toggle under “Menu Items” to make the sub-menu parent item clickable.
Improvements:
- Improved menu stability when toggling between expanded and collapsed views.
- Streamlined the style editor to load faster.
How to Use:
- Open Funnels and Website Builder.
- Add the Navigation Menu element.
- In the style editor, choose a drop-down icon by changing the property dropdown icon.
- To make the Sub-menu trigger link clickable, click on 3 dots under the “Menu Items” property in the style editor, then enable “Add Link”