Blog Post Style Customizations – Control the Cover Image, Author details and
Blog Post allows users to customise the style of the blog post page.
🤩
Key Features:
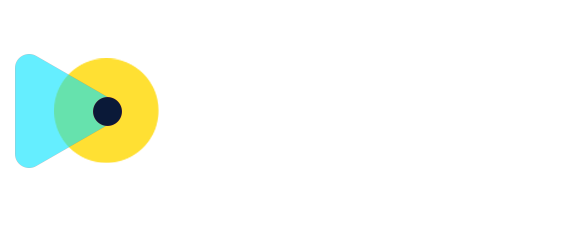
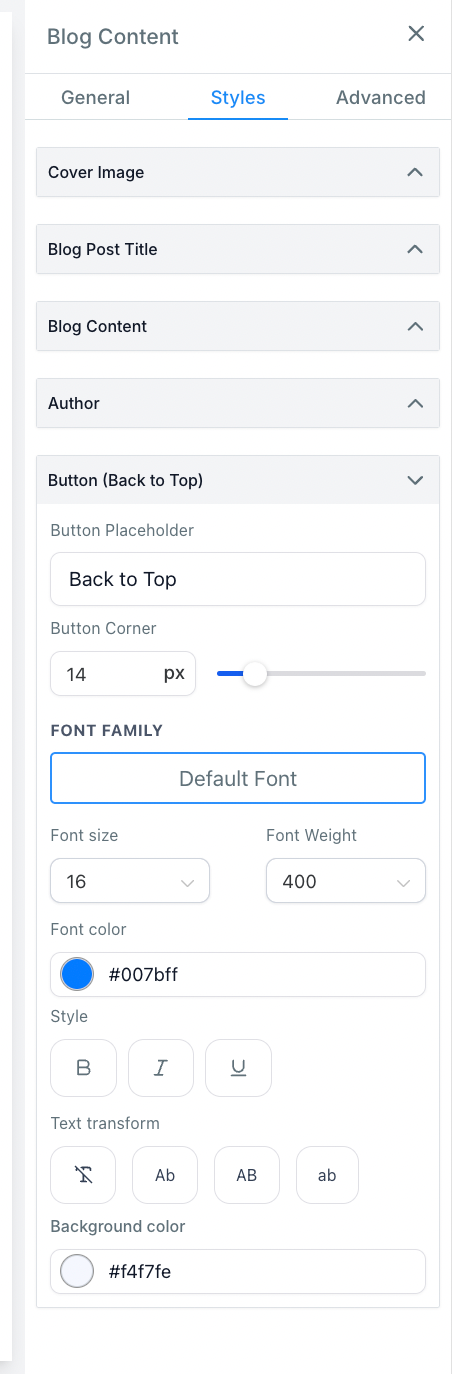
- User will be able to set the widget and height customisation of the cover image which is shown first on the blog post page

- User will be able to enable/disable the cover image
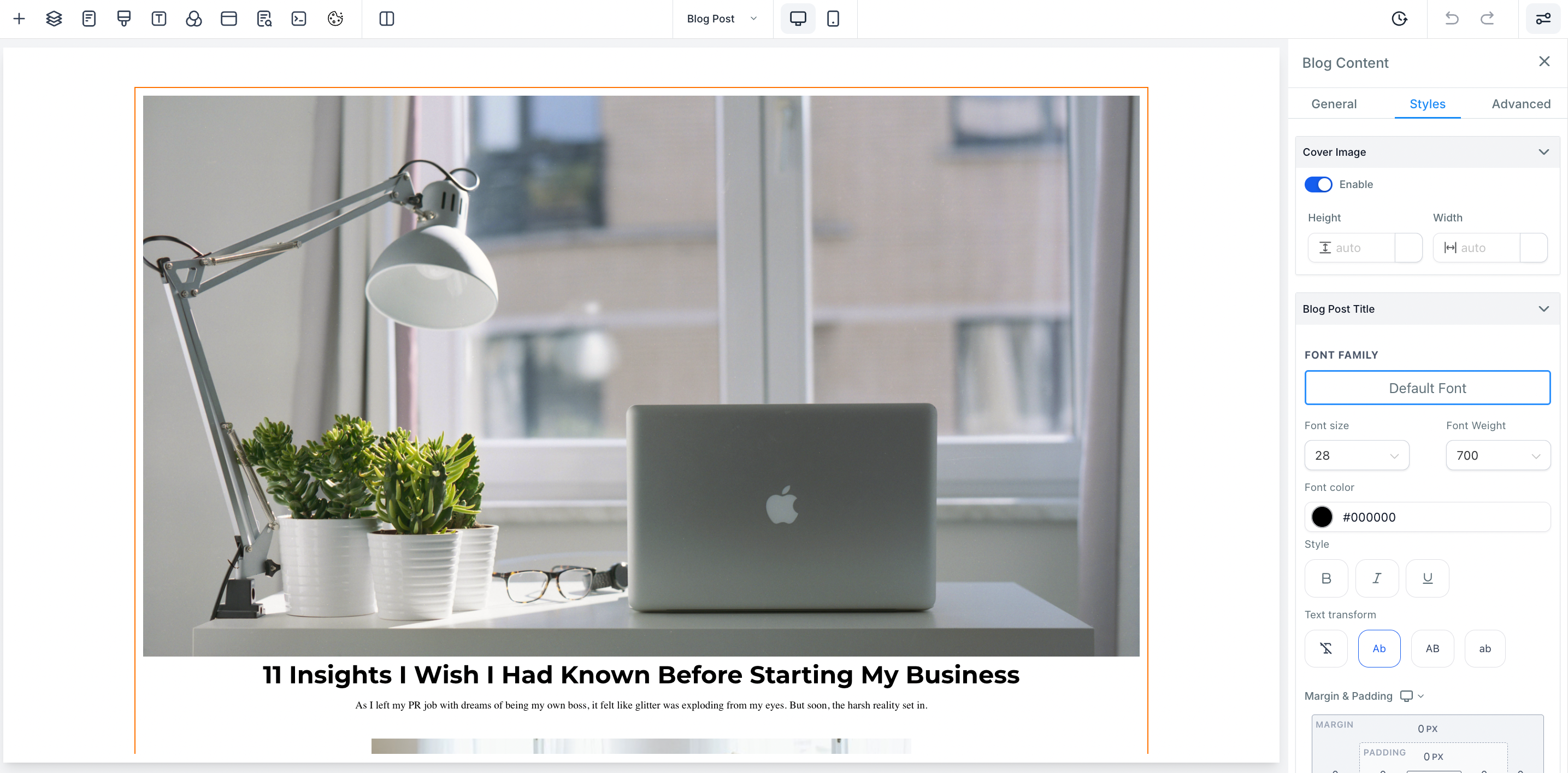
- User can redesign the author section with the socials and style.
Note – if you don’t want to show any socials, please don’t add any content in the blog author settings area

- The Author section can be enabled or disabled.
- There are a few basic styling options such as font weight, size, colours, link colours, background colours, etc.
🥳
How to edit the blog post style?
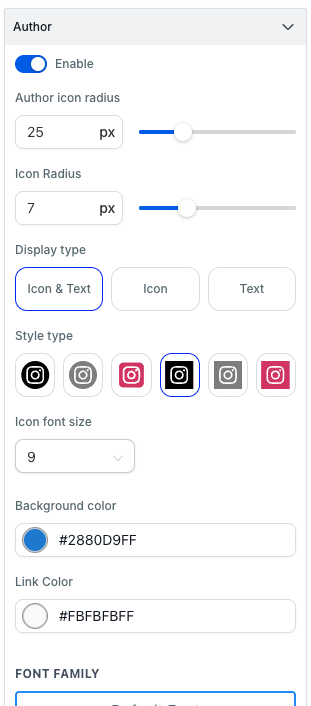
- Navigate to Sites > Blogs
- Click on the name of the Blog

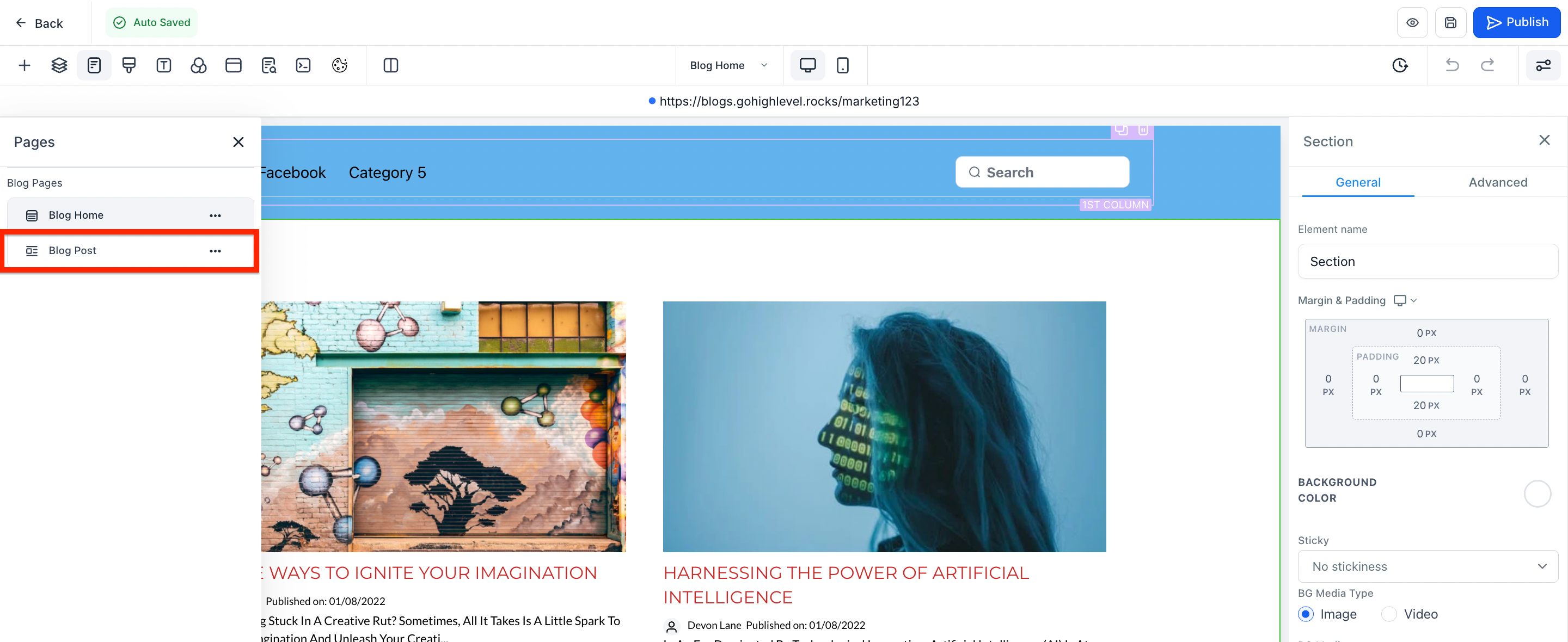
- Once clicked, there will be an option to edit the blog site

- In the Blog site edit, there will be a page named as blog post. Please click on it

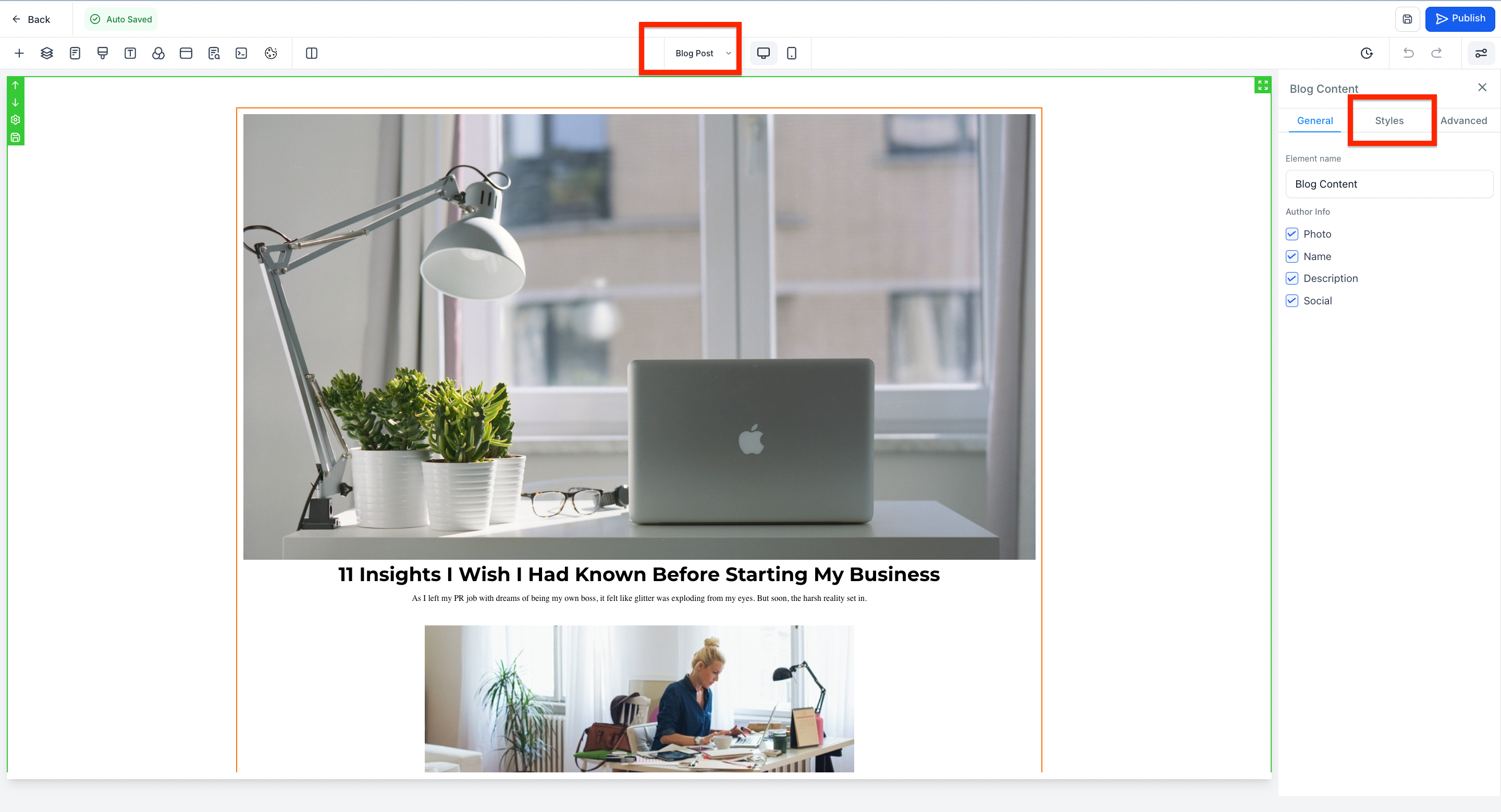
- Select the blog content element, there will be an option of style which will allow you to do all the styling.


Ideas Board –